
Heute möchte ich euch mal Visual Studio Code vorstellen. Dabei handelt es sich um eine der Entwicklungsumgebungen die ich regelmäßig für kleine und große Projekte einsetze.
Inhaltsverzeichnis
Was ist Visual Studio Code
Visual Studio Code ist eine kostenlose und frei verfügbare Entwicklungsumgebung, welche auf jedem gängigen Betriebssystem installieren lässt.
Die von Microsoft entwickelte IDE (konnte man ja schon vom Namen erahnen) kann für fast jede Entwicklungssprache eingesetzt werden. Dies liegt u.a. daran, dass der Support für die Sprache (z.B. Auto-Completion, Formatter) über eine große Auswahl an Plugins hinzugefügt werden kann.
Neben der Sprachunterstützung gibt es auch viele andere nützlich Plugins (z.B. git Integration, File-Icons), welche es uns ermöglichen eine individuelle Entwicklungsumgebung genau nach unseren Wünschen und Anforderungen zu konfigurieren.
Sollte uns dann doch mal eine nützliche Funktion fehlen, können wir diese einfach selber entwickeln. Beim Entwickeln eigener Plugins sind wir dann leider soweit ich weis auf JavaScript als Sprache eingeschränkt.
Download und Installation
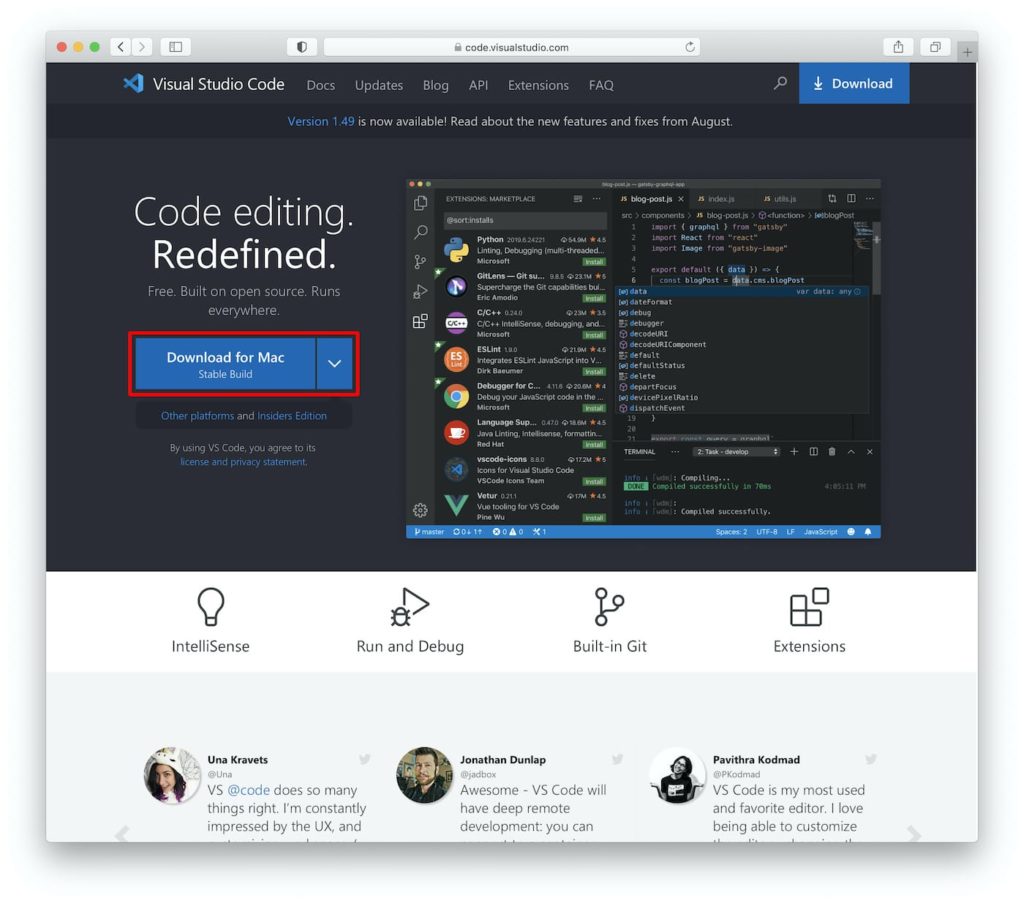
Die Installation ist wie bei der meisten Software relativ einfach. Ihr ladet einfach den Installer für euer Betriebssystem herunter.

Nach der Installation (Doppelklick auf die .exe bei Windows, .dmg öffnen bei Mac, wer Linux verwendet weis wie =) können wir das Programm einmal öffnen.
Visual Studio Code Übersicht
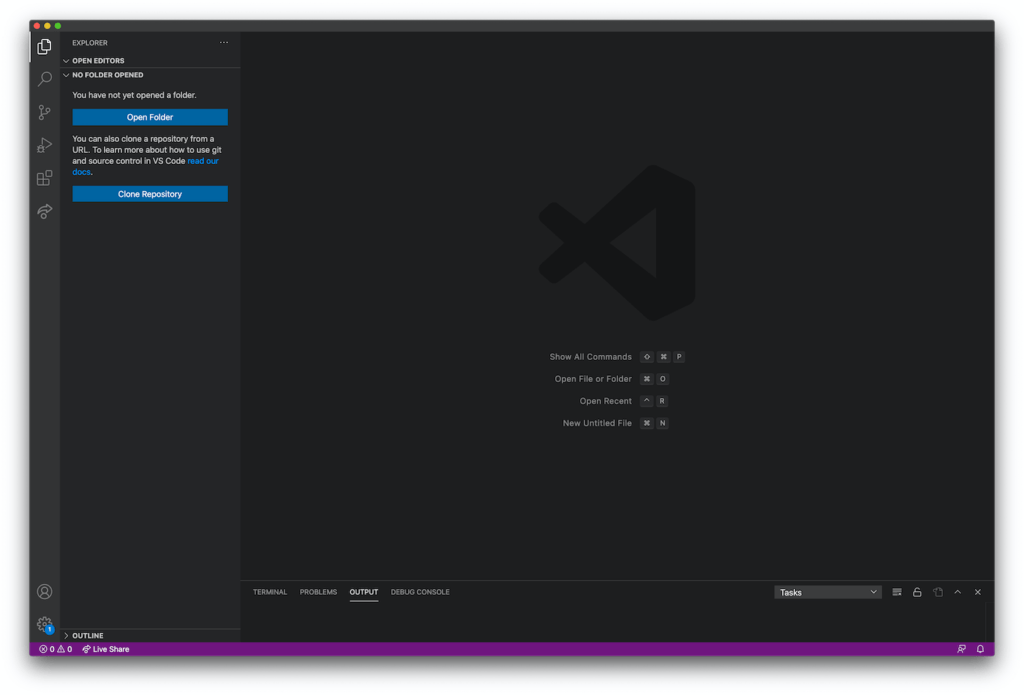
Wenn man nach der Installation die Entwicklungsumgebung öffnet, dann sieht diese auf den erste Blick sehr aufgeräumt aus.

Keine unnötigen Buttons oder ähnliches. Das liegt unter anderem daran, dass viele der Funktionalitäten erst über sogenannte Extensions zu Visual Studio Code hinzugefügt werden.
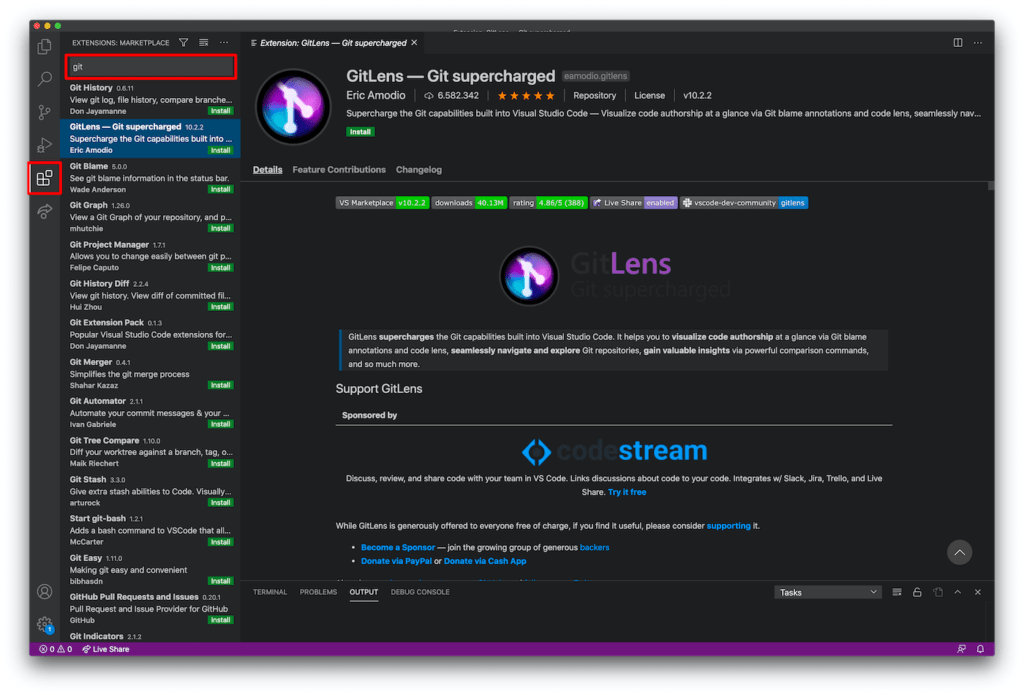
Will man solche Extensions hinzufügen, dann wählt man auf der linken Seite das Symbol mit den vier Quadraten. Hier gibt es dann eine Suche wo man nach Signalwörtern suchen kann.

Hier können wir den Support für fast jede Sprache hinzufügen. Unabhängig davon, was ihr machen wollt, kann ich euch die folgenden drei Extensions empfehlen.
GitLens: Eine Extension, mit der die Funktionalität von git zur Entwicklungsumgebung hinzugefügt wird. Dadurch kann man z.B. in Projekten in der Ordnerstruktur direkt sehen, ob eine Datei neu hinzugekommen ist, an welchen Dateien etwas geändert wurde und welche Dateien ignoriert werden.
vscode-icons: Mit diese Extension wird aus dem einfach Dateisymbol im Explorer ein Icon was sich an der Dateiendung orientiert. Gerade in Projekten mit vielen unterschiedlichen Sprachen / Dateiendungen kann das sehr hilfreich sein.
Rainbow CSV: Wenn ihr mit CSV Dateien in Berührung kommt ein absolutes muss. Mit dieser Erweiterung werden die Spalten innerhalb der CSV Datei eingefärbt. Gerade wenn die Länge des Inhaltes einer Spalte stark variiert hilft diese Funktion den Überblick nicht zu verlieren
Das war es soweit erstmal von Visual Studio Code. Habt ihr fragen zur Entwicklungsumgebung? Und was sind eure Lieblingsplugins?
Schreibe einen Kommentar