Nach längerer Zeit gibt es heute mal wieder einen Artikel zum Thema Smarthome. Wie viele von euch habe auch ich in der Wohnung einiges an LED-Stripes verteilt. In diesem Artikel will ich zeigen, wie man mittels WifiLight und LD382A (Affiliate Link) ein LED-Stripe zur Hausautomatisierung mit FHEM hinzufügt.
Installation
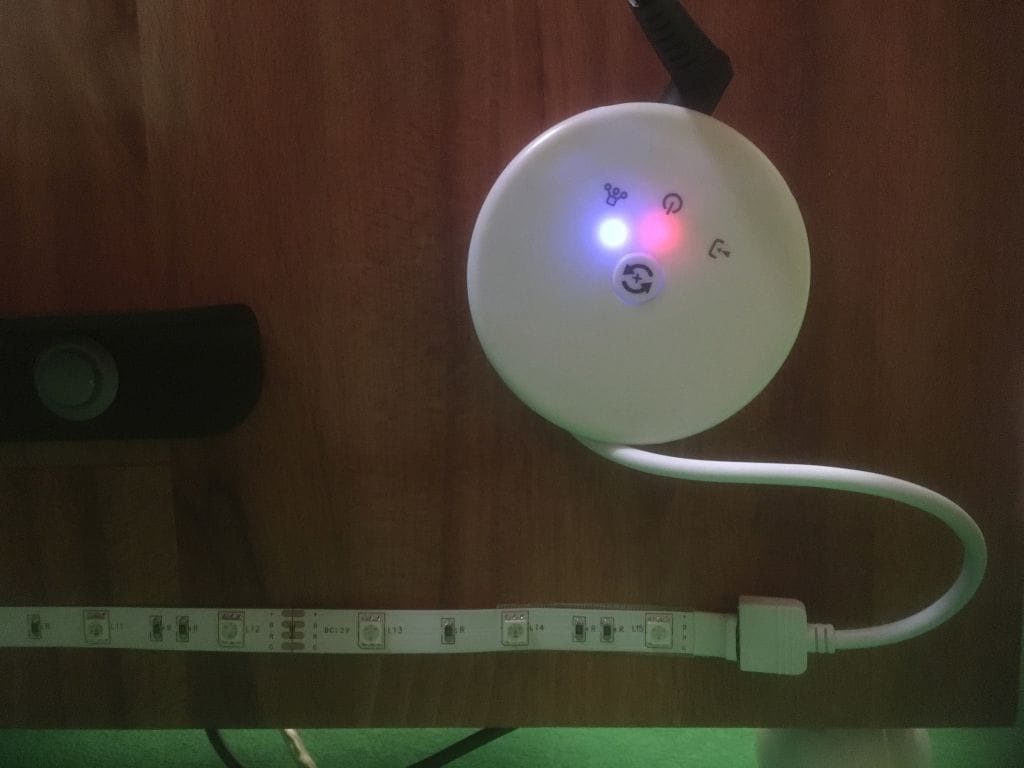
In meinem Fall sind die betroffenen LED Stripes unter einem meiner Schreibtische angebracht. Mittels LD382A habe ich die LED-Stripes dem W-LAN hinzugefügt.

Für einen ersten Test habe ich den LD382A mit iOS App MagicHome verbunden. Diese App sucht nach im W-LAN verfügbaren Smarthome Geräte.
Einbinden in FHEM
Als nächstes bindet man den LD382A in FHEM ein. Das ganze kann man über das Frontend machen. Ich selber bevorzuge die Konfiguration über die entsprechende Konfigurationsdatei.
Will man die Konfigurationsdatei anpassen, verbindet man sich auf den Raspberry Pi auf dem FHEM installiert ist und öffnet die Datei /opt/fhem/fhem.cfg mit einem Editor seiner Wahl. Hier fügt man am Ende der Datei die folgende Zeilen hinzu:
1 2 3 4 | define tisch WifiLight RGB LD382A:192.168.10.74 attr tisch webCmd RGB attr tisch whitePoint 1, 0.75, 0.25 attr tisch widgetOverride RGB:colorpicker,RGB |
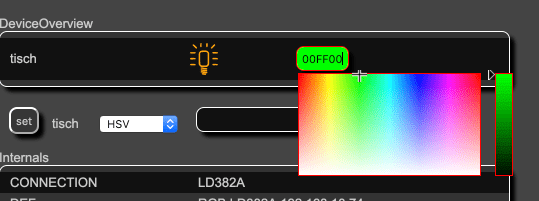
In meinem Fall definiere ich, dass der LD382A mit dem Namen tisch verwendet wird und gebe die IP Adresse mit an. Mit Zeile zwei definiert man, dass die LEDs über das Webfrontend angesprochen werden dürfen. Zeile drei regelt den Weißanteil des LED-Stripes. In der letzten Zeile sorgt man dafür, dass man über das Webfrontend die Farbe mittels einer Farbpalette ändern kann.

Schreibe einen Kommentar